Bioサイトを作っていた時にimgタグの下に謎の隙間ができることに気がついたので、その対処録。
目次
問題
画像の下に謎の隙間があり、DevToolsで見るとaタグがはみ出ているように見える。marginやpaddingを0にしても効果なし。


aタグを外して、imgタグ単体にしても起きる。

再現コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>lycolia.info</title>
</head>
<body>
<a href="https://example.com">
<img src="example.png" width="200" height="40" alt="example">
</a>
</body>
</html>原因
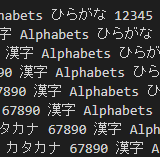
imgタグはinline要素なので vertical-align の既定値が baseline になっている関係で、文字の下端と画像の下端が合う状態になっているために、隙間が生まれていることが確認できる。

解決策
imgタグに対してvertical-alignにbottomないしtopを指定すれば解消する。

勿論この状態で横に文字を並べると、その文字は当然浮くが、今回はこの解決方法は扱わない。

参考コード
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>lycolia.info</title>
</head>
<body>
<a href="https://example.com">
<img style="vertical-align: bottom;" src="example.png" width="200" height="40" alt="example">
</a>
</body>
</html> Lycolog
Lycolog